
400-699-1615
电话:0755-82264256
传真:0755-82261365
邮箱:info@wanlong-stone.com
地址:深圳市龙岗区布吉街道香叶路3号荣丰包装工业园2楼
之前一向在做 lowcode 和可视化相关的项目,也环绕可视化技能输出了一系列技能文章,今日我持续和咱们来聊聊可视化途径相关的论题组件商铺。这个需求其实很早在我开源 H5-Dooring 之后就有
之前一向在做 lowcode 和可视化相关的项目,也环绕可视化技能输出了一系列技能文章,今日我持续和咱们来聊聊可视化途径相关的论题组件商铺。这个需求其实很早在我开源 H5-Dooring 之后就有网友提出过 issue ,如下:

正好最近也做了一系列的重构和优化,觉得是时侯着手组件商铺了,所以借此机会和咱们详细聊聊怎么规划可视化建立途径的组件商铺。

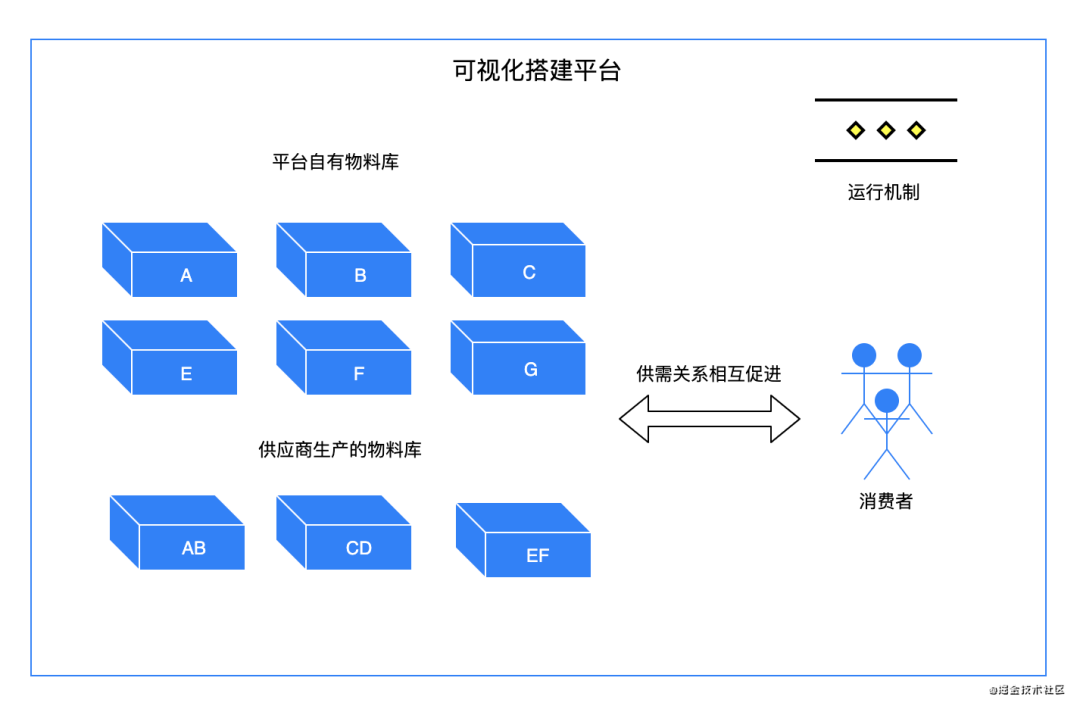
“商铺”咱们或许并不生疏,对用户而言,其根本用处是满意正常的消费需求;对供货商而言,商铺供给了一种出售本身产品的营销推行途径;对商铺本身而言,一方面获得了客流和赢利,另一方面还能供给本身价值在空间上的延伸。

经过以上的图例阐明,咱们很简略想到一个词生态。由于每一个环节都在相互促进,相互影响。那么关于商铺这个实体有了具象的认知之后,咱们再来看看技能领域的“组件商铺”。
关于可视化建立途径而言,其间一个中心的环节便是组件财物。用户在规划建立页面时会消费各式各样的组件,可是关于不同的用户而言,组件的需求往往是不相同的,大部分的 lowcode 或许 nocode 途径都不能很好的处理用户这些定制化的组件需求,所以为了处理这一问题,组件商铺就孕育而生。

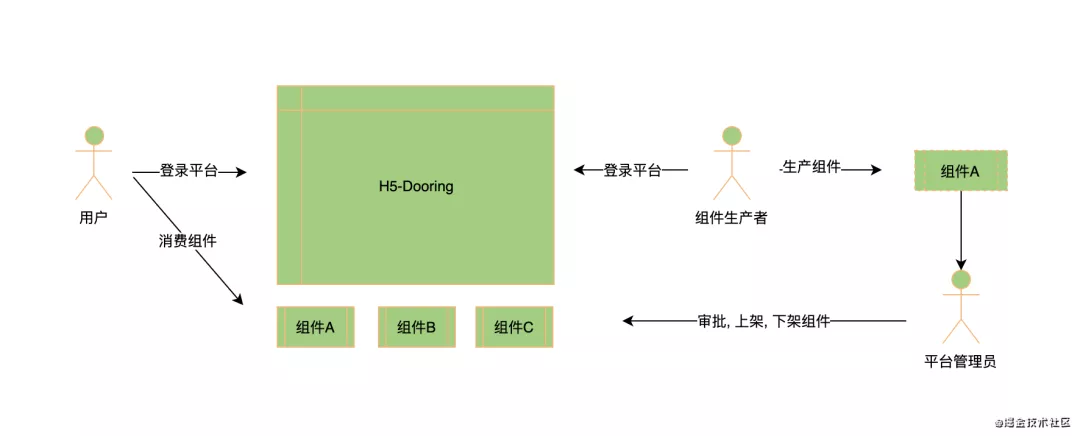
咱们需求在途径中供给一种机制,支撑出产者出产组件,界说组件,一起办理者能够对出产者出产的组件进行分类办理(比方上架/下架/删去/排序等)。做过电商体系的朋友可能会发现,它和电商途径的产品发布上线是一个逻辑流程:

组件线上修改(上传)模块 组件审阅模块 组件更新/发布模块 组件办理(上架/下架/删去/下载)

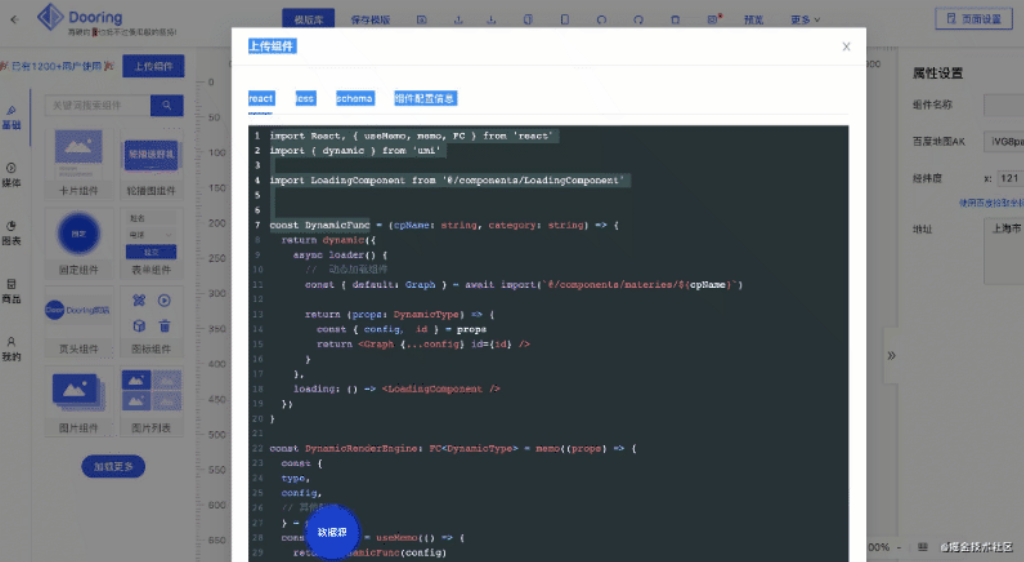
咱们能够挑选以上恣意一种计划,这儿笔者选用 react-codemirror2 来完结。完结后的作用如下:

由上图能够看到咱们能够在线编写React,Css,Js 代码,而且能够装备组件信息。首要咱们来安转一下插件:
codemirror 给咱们供给了许多言语支撑和不同风格的代码主题,咱们能够很轻松的制造不同言语的修改面板。接下来我带咱们完结一个React代码修改器:
以上就完结了一个简略的React代码修改器,是不是很简略呢? 同理关于 css ,js 代码修改器,也是相同的方法,咱们只需求界说 CodeMirror 特点的mode 为 css ,javascript 即可。咱们还能够设置 theme 来切换到咱们喜爱的代码主题,这儿笔者运用的material风格。
单纯完结在线代码修改器还不行,咱们还需求对代码进行处理,保存,对组件进行界说,接下来咱们就来看看组件是怎么提交的。
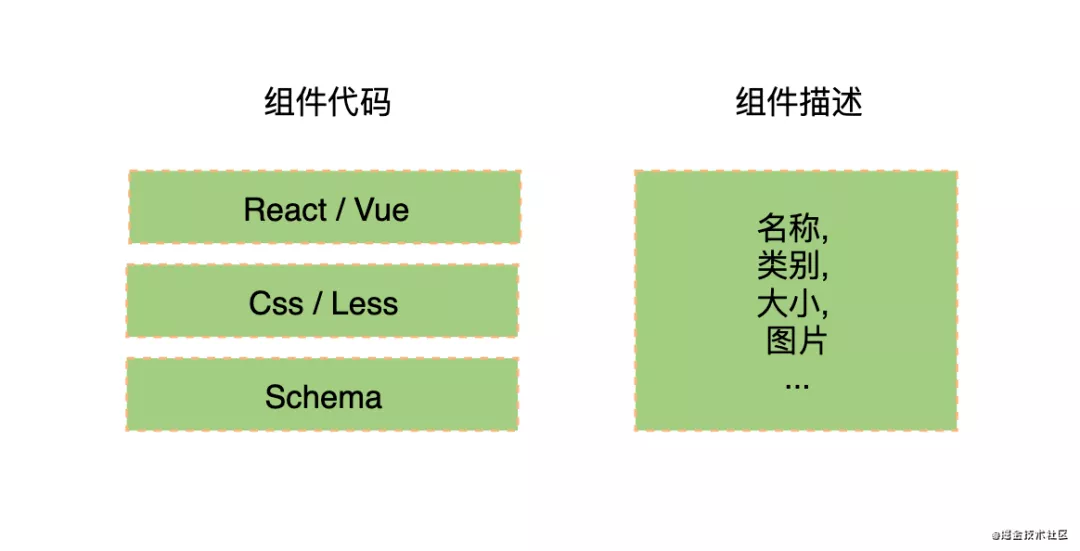
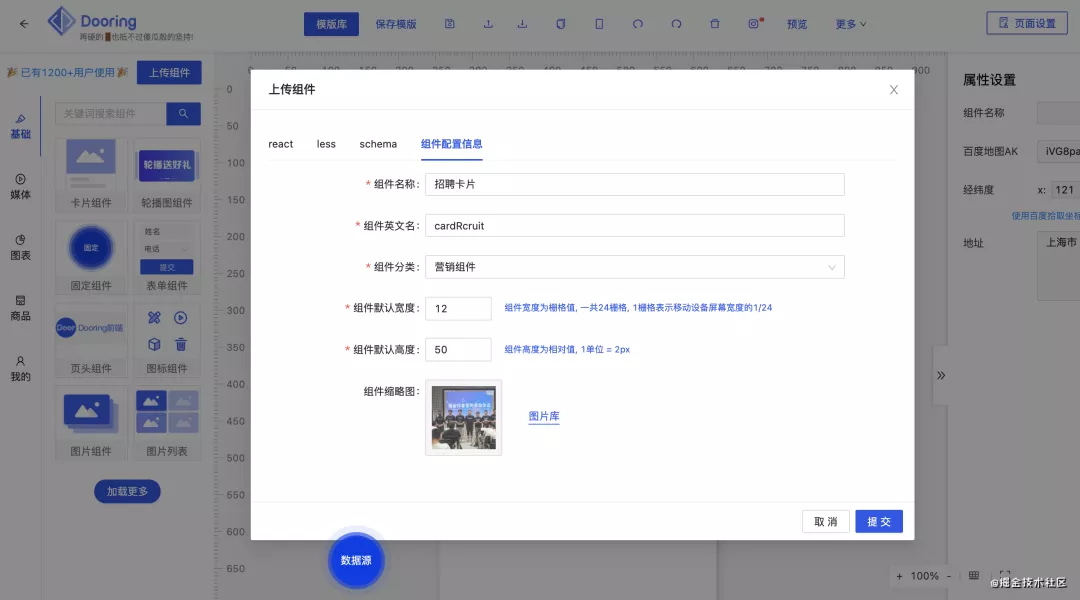
当“ 出产者 ”编写好组件代码之后,需求对组件本身进行界说。由于可视化途径组件物料很依靠途径的组件开发协议,咱们需求依照途径的标准去上传标准的自界说组件,这样途径才干更好的了解运用组件,坚持用户认知的一致性。
组件称号 (中文) 组件名 (英文,便利存库) 组件分类 (根底,可视化,营销,媒体等) 组件默许巨细 (宽高) 组件图标 (便利用户认知,查找)

现在我的做法是将用户提交的完好的组件数据存在库中,以便审阅转化为可视化途径能够消费的组件,当然咱们也能够用更智能的方法,主动对组件代码信息进行提取转化,其缺陷便是误差率无法控制,以及无法对组件进行精确的描绘。以下是我提交的作用:

咱们只需求用 antd 的Form 将用户填写的数据搜集起来提交给后台接口即可。由于我的后台选用 nodejs 完结,上传接口无非便是保存组件数据,完结比较简略,这儿就不逐个介绍了。对 nodejs 感兴趣的朋友能够参阅我之前的开源项目从零建立全栈CMS体系。
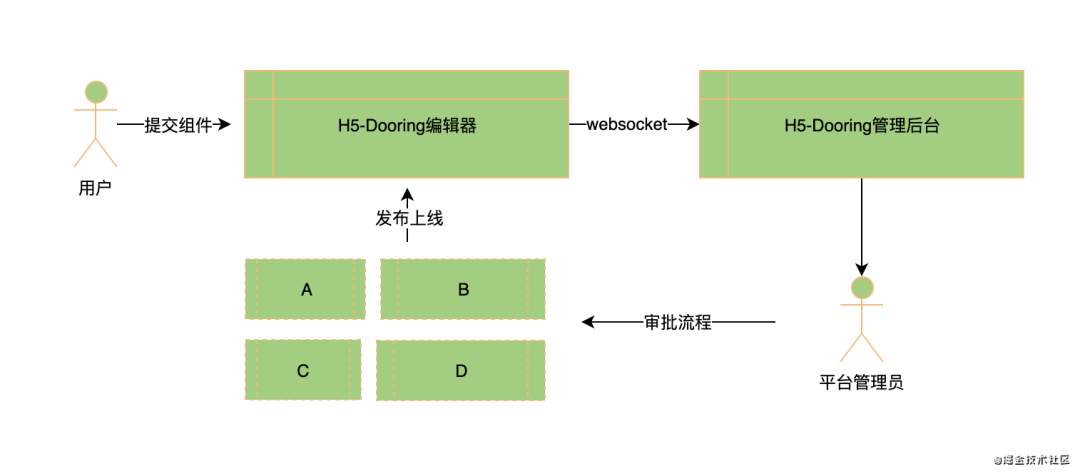
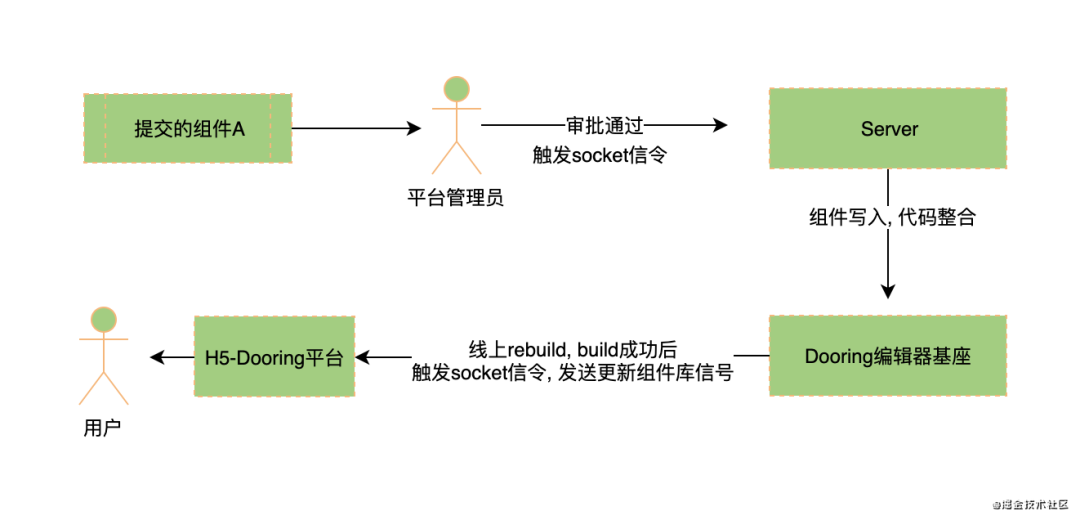
组件批阅主要由网站办理人员来操作,当用户组件提交成功之后,客户端会经过音讯信令告诉办理员,办理员收到音讯后会审阅组件。那么整个进程也很简略,咱们能够运用 websocket 来完结音讯双向通讯,完好流程如下:

咱们先来完结 socket 通讯,这儿我就选用市道比较老练的 socket.io,来简略打通一个客户端, 服务端的双向通讯流程。

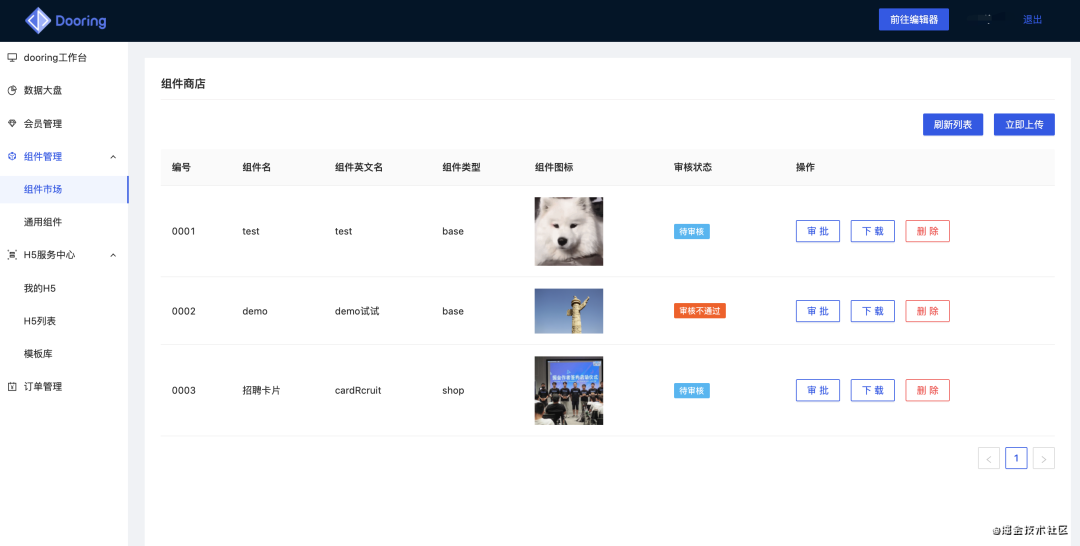
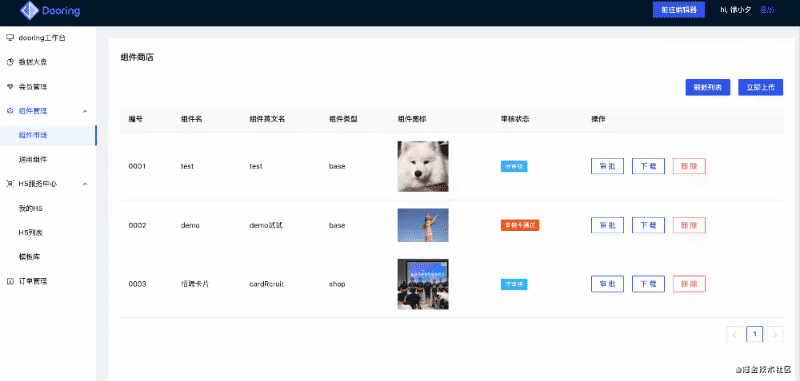
用户在 H5-Dooring 途径提交的组件都会流入办理后台,办理员能够对组件进行检查以及下载源码等操作。批阅相同会用到 codemirror 这个库,主要是将存到数据库的字符串代码进行回显。当然还能够完结线上预览组件上线后的作用,这块咱们感兴趣的能够自己测验一下完结计划,原理也很简略。咱们来看看批阅的演示:

组件上架的计划也有许多,比方能够手动上架更新,也能够用程序主动化的完结。那么这儿我介绍一下我的线上主动化上架的计划,这儿仍是需求凭借上面介绍的 socket.io 和 nodejs。原理大致如下:

完好的流程便是途径办理员对组件批阅经过之后,会主动用 socket 向服务端发送批阅经过信号,服务器会对组件数据进行解析,写入对应类别下的组件库里(也便是组件入库),并将组件信息元写入到修改器基座,此刻为了更新基座拿到最新的作用,需求 nodejs 解析构建指令线上打包基座,基座更新完之后会用 socket 发送音讯给 H5-Dooring,告诉用户组件库已更新,提示用户是否改写组件列表,至此,一个完好的组件上架更新流程就完结了。这儿咱们完结一下怎么线上打包修改器基座。
首要咱们需求对 nodejs 的父子进程有必定的了解,比方 child_process。我会运用child_process 的 exec 完结解析并履行命令行指令,假如咱们对 nodejs 的父子进程不太熟悉,也能够参阅我之前的文章 根据NodeJS从零构建线上主动化打包工作流。
由于整个进程需求主动化的去处理,不能像咱们之前打包项目相同,手动履行 npm run build 或许 yarn build 。咱们需求程序主动帮咱们履行这个命令行指令,详细计划如下:
经过以上的方法,咱们就能够线上打包更新咱们的项目基座,并植入任何参数,假如需求动态写入文件,咱们只需求用 fs 模块处理即可,经过这样的线上工作流,咱们还能够完结更杂乱的逻辑,乃至完结一个小型的前端CI工作流。那么咱们假如有更高雅更好的计划,也是能够随时在谈论区沟通。
以上一切的规划计划完结都是根据实践需求来规划的,当然还有许多细节需求处理和优化,跟着需求和,事务的杂乱,后期还会做组件计算,组件数据剖析,组件监控等才能,咱们也能够参阅以上的规划计划,规划自己的组件商铺。
假如咱们对可视化建立或许低代码/零代码感兴趣, 也能够参阅我往期的文章或许在谈论区沟通你的主意和心得。
每日头条、业界资讯、热门资讯、八卦爆料,全天盯梢微博播报。各种爆料、内情、花边、资讯一扫而光。百万互联网粉丝互动参加,TechWeb官方微博等待您的重视。